Creating and Managing Custom Fields
Custom fields are available if you need to collect custom information or provide additional services such as pre-trip approval or a specialized booking. As an administrator, you can create custom fields to appear during the booking and purchase flow that can be set as required or optional for users to fill out.
You can place custom fields at various locations in the user travel booking flow and the user profile. You can specify the type of field, the default values, validation, and other aspects of a standard field. The data collected in these fields can be included in the passenger name record (PNR) and queues. This enables travel agencies to designate that the travel reservation will include information in the PNR based on what is collected in these fields. Once the data is in the PNR, the travel agency can then view it and perform any necessary processing. For information about the PNR, see Adding or Changing Agency Settings.
Note: Custom fields are not included in standard reports, and can't be used as a parameter for creating a group.
To create and implement custom fields, first create a Custom Field Collection that defines the custom fields, and then add the collection to a Custom Field Set. You can then attach the set to service rules to define what groups of users will see the custom fields. See Service Rules for details about attaching a set to a service rule, and see Groups Tab for Managing Groups for details on setting up groups.
After clicking the Services tab and clicking the Custom Fields link, the Services | Custom Field Configuration page displays. Follow these steps to create custom fields:
Adding a Custom Field Collection
A custom field collection defines related custom fields and where (on which page) they should appear. For example, you may want to define a custom field collection of fields for a specific billing process, or one or more collections for pre-trip approval.
Tip: If you are creating a collection for pre-trip approval fields, create one collection for generating only a notification, and a separate collection for generating approve-or-decline requests with the notification. The same collection can't contain a notification-only field and an approve-decline field.
Follow these steps to add a collection:
- From the Services tab, click the Custom Fields link, then click the Custom Field Collections link. The Custom Field Collections page appears.
- Click the Add A New Collection link to add a new collection of custom fields. The Add page appears.
- In the Collection Information section, enter the collection name in the Name field. The name can't include spaces and has a maximum length of 128 characters. The value can be alphanumeric, but the first character must be an alpha character. The collection name must be unique and is case sensitive.
Tip: For example, for a custom field collection created for pre-trip approval fields, you might use a name such as "pretripapproval" or "pretripnotification".
Describing the Field Collection to the User
- Enter the label in the Label field. This will appear to the user as a header on the box that lists custom fields. The maximum size is 128 characters.
Tip: For example, for a custom field collection created for pre-trip approval fields, you might use a label such as "Pre-Trip Approval" or "Pre-Trip Notification". - Enter the description in the Description field. This will appear as text within the box that shows the custom fields.
Placing the Field Collection on Pages
- In the "Include Collection in following pages" section, click the Ask for User Input on Trip Planner (search) Page checkbox to show the custom field as an editable field on the Trip Planner (search) page.
- Make Collection Optional for User: Click this checkbox to make the field optional on the Trip Planner (search) page. The user can click a checkbox on the page to show the custom field.
- Display on Trip Review Page: Click this checkbox to show the custom field on the Trip Review page. We recommend that if the field appears on the Trip Search page, it should also appear on the Review page.
- Ask for User Input on Purchase Page: Click this checkbox to show the custom field on the Trip Purchase page.
Tip: For pre-trip approval collections, click this checkbox to show the fields on the Trip Purchase page. - Display on Trip Confirmation, Trip Details and eMail Notification Pages: Click this checkbox to show the custom field on the Trip Confirmation, Trip Details, and eMail Notification pages.
- Include Collection as part of “Change your trip” pages: Click this checkbox to show the custom field on the “Change your trip” pages.
- In the Conditional Display of Collection section, you can enter JavaScript to set conditions for which the custom field collection will appear or not. For example, if the arrival city is Miami, display a custom field collection. For any other arrival city, the custom field collection would not appear.
Note: Enter a support case (see Entering a Support Case) if you need assistance from Deem with the JavaScript modification.
Saving Your Collection
Click Save to save the custom field collection. After saving it, you can add a custom field to it, as described in the next section.
Adding Fields and Editing a Custom Field Collection
You must add one or more fields for a collection.
Tip: If you need to trigger the pre-approval process using different criteria, such as international trips and trips without hotels, create a field for each separate criteria. The field display order determines which criteria is acted upon first. For example, if you create the field “International” with number 1 as its display order, and "No Hotel" with number 2, "International" (number 1) will be the first check to trigger pre-trip approval. If the trip passes the criteria for number 1 (the trip is not international) but does not include a hotel, "No Hotel" (number 2) would trigger pre-trip approval.
Follow these steps to add fields to a collection or to edit a collection:
- If you are not already on the Custom Field Collections page (after adding a collection as described in the previous section), click the Custom Field Configuration link on the the Services | Travel page.
- Click the collection name in the Collection Name column of the Custom Field Collections page.
- To add a custom field, click the Add Custom Field link on the Custom Fields page, or click the field name in the Field Name column to edit a custom field. The Add or Edit page appears.
- In the Field Information section, enter the field name.
Note: Any reference to this field (such as in a validation JavaScript, conditional display JavaScript, PNR, queue placement JavaScript, and so on) will need to use this name. The name can't include spaces and has a maximum length of 128 characters. The value can be alphanumeric, but the first character must be an alpha character. The field name must be unique and is case sensitive. The field name can be referred as part of the validation JavaScript, so the name of the field should comply with the JavaScript field definition syntax.
Warning: Any changes to the field name once it is saved will result in the need for programming changes.
Describing the Field to the User
- Label: Enter the label that will be displayed for the custom field. The maximum size is 128 characters.
Tip: For a pre-trip approval field enabling the user to enter a reason for the trip (to send to the approver), you might use "Reason for Trip (Sent to Approver)". - Tooltip: Enter the tooltip for the custom field. The tooltip appears when the user hovers a pointer over the field.
Tip: We recommend that any constraints for this field be displayed as part of the tooltip. For example, if you are showing a text field limited to 30 characters, include a mention of that limitation or restriction in your tooltip.
Choosing the Field Type
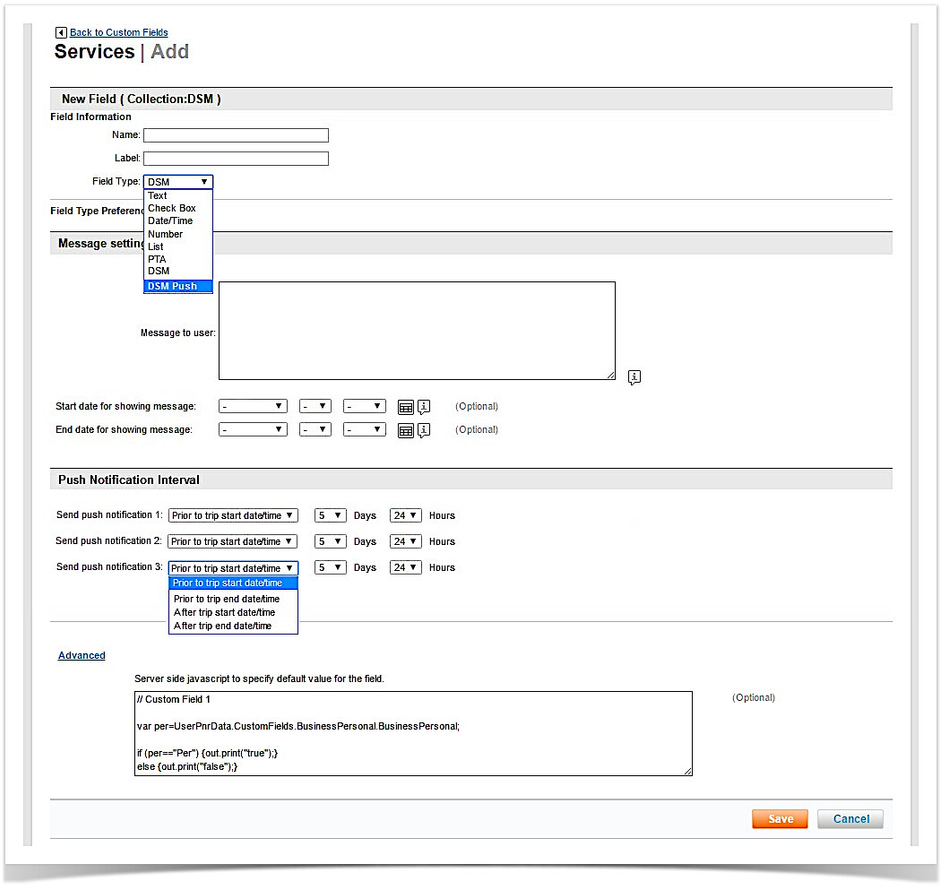
- Field Type: Choose Text, Checkbox, Date/Time, Number, List, PTA (pre-trip approval), DSM (dynamic site messaging), or DSM Push (Mobile Push Notifications) from the dropdown menu.
Warning: Once the field has been saved, the field type cannot be changed. - For all field types except PTA and DSM, select the following:
Add to Open Enrollment Registration: Click this checkbox if the field should appear in open enrollment registration.
- Add to User Settings: Click this checkbox if the field should appear in the user profile. If you select this option, you can then choose the following options:
- Category: Choose the user profile category where this field should appear from the dropdown menu, such as Travel Preferences or Contact Information.
- Allow only Agency to View and Edit this field: Click this checkbox if only agency users should be able to see or change this field.
- Mandatory Field: Click this checkbox if the field should be required.
- Enter the Field Type Preference information based on your chosen field type, as follows.
Field Type: Text
The Text field type is a general-purpose field type. Follow these steps to set the Field Type Preferences:
- Click the radio button for Single Line or Multiple Lines for the text entry.
- Number of Lines: If you chose Multiple Lines, enter the number of text lines. The minimum is 1 and the maximum is 20 lines.
- Character Width: This is normally set to 30. This represents the number of characters allowed in the text box before a carriage return would occur.
- Min Length: Enter the minimum allowable length for the entire field with a minimum of 1 if the field is required.
- Max Length: Enter the maximum allowable length for the entire field with a maximum of at least greater than the minimum.
- Default Value: Enter the value to display as a default.
Field Type: Checkbox
The Checkbox field type could be used, for example, to present terms and conditions with an “I Accept” checkbox, which the user must click before moving on. Follow these steps to set the Field Type Preferences:
- Default: Select either "checked" or "unchecked" as the default for the checkbox.
- User must select checkbox to proceed: Click this checkbox to require the user to click the field's checkbox before moving on.
Field Type: Date/Time
The Date/Time field type shows the date and/or time. Follow these steps to set the Field Type Preferences:
- Type: Click the radio button for Date Only, Time Only, or Date and Time.
- Display: Click one or more checkboxes for Year, Month, Date, Hour, Minute, and Time Zone as appropriate.
- Allow a date or time to occur in the past: Click this checkbox if past dates or times will be allowed.
- Year Range: Enter the beginning and ending year range allowed. Enter Current to begin the range with the current year and Current+xx to say how many years (xx) in the future the date entered can be. For example, Current+5 will be this year plus 5 years.
- Month Range: Enter the beginning and ending month. Normally you would enter Jan and Dec.
- Date Range: Enter the beginning and ending date range allowed. Normally you would enter 1 and 31.
Field Type: Number
The Number field type enables users to enter numbers. Follow these steps to set the Field Type Preferences:
- Type: Click the radio button for Number, Percentage, or Currency.
- Decimal places: Enter the number of decimal places.
- Min Value: Enter the minimum value allowed in this field.
- Max Value: Enter the maximum value allowed in this field.
Tip: If the field will be sent to the global distribution system (GDS) during profile synchronization, the maximum value (not number of characters) must be less than 30. Maximum number of characters is 8. - Default Value: Enter the value to display as a default.
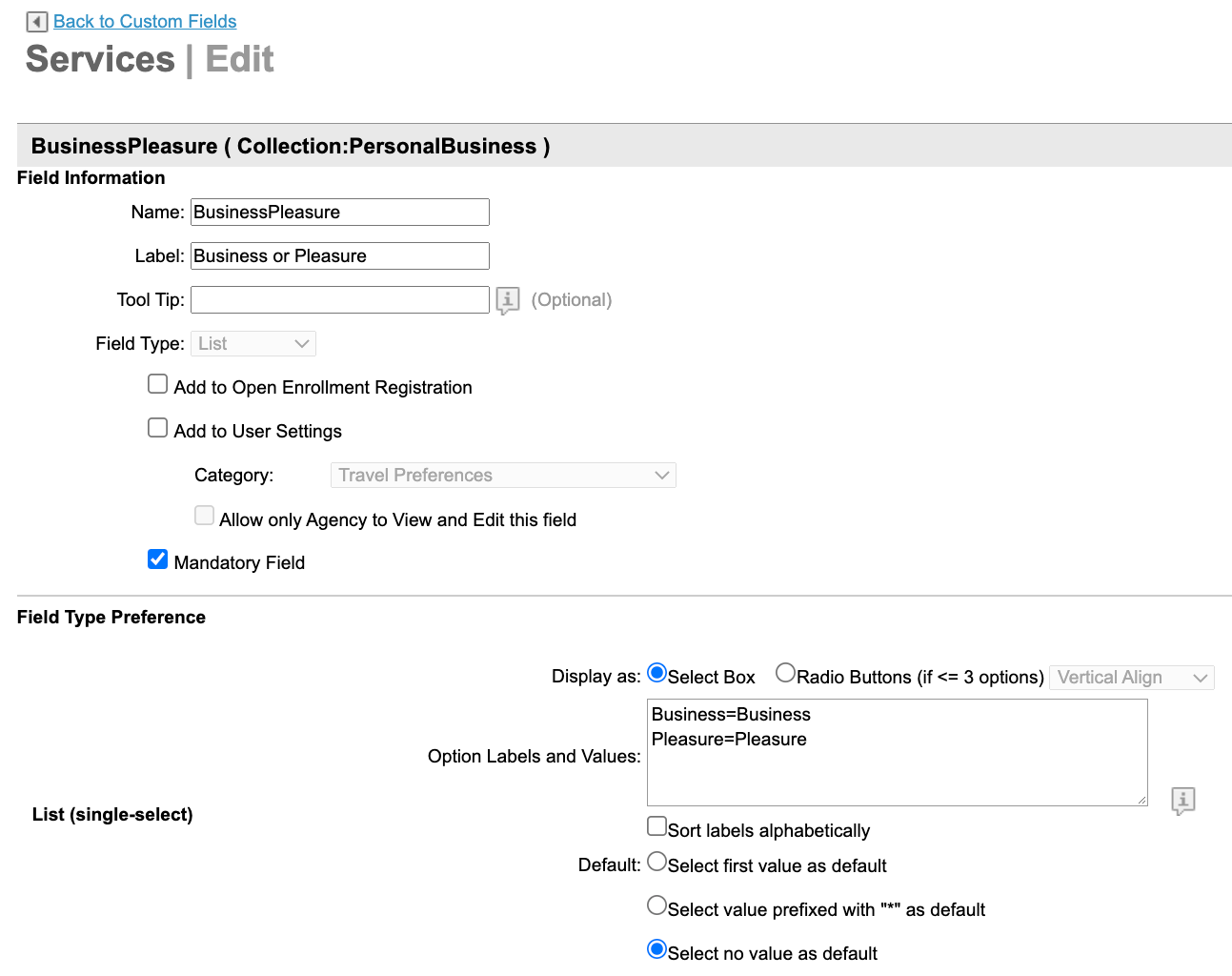
Field Type: List
The List field type enables users to choose from a list or box of selections. Follow these steps to set the Field Type Preferences:
- Display as: Choose one of the following:
- Select Box: A box of selections.
- Radio Buttons: You can also choose Single Line or Multiple Line.
- Option Labels and Values: Enter the labels to display to the user, and the value to be placed in the field, separated by an equal sign. For example: CostCenter=CC to place the value "CC" in the CostCenter field.
- Sort labels alphabetically: Click this checkbox to sort the labels.
- Click the radio button for one of the following, to be used for the default selection in the list:
- Select first value as default: Use the first value as the default.
- Select value prefixed with "*" as default: Prefix the value with an asterisk ( * ) to mark that value as the default.
- Select no value as default.
Field Type: Pre-trip Approval (PTA)
The PTA field type enables fields for pre-trip approval. You can create a field for each separate criteria for triggering the pre-trip approval process. The field display order determines which criteria is acted upon first.
Follow these steps to set the Field Type Preferences:
- Require pre trip approval or send notification only: Click the radio button for "Approval required" or "Notification only".
- Send approval email to traveler's profiled approver? Click the radio button for Yes or No.
- Default approver email address: Enter the email address for the default approver.
- Secondary approver email address: Enter the email address for the secondary approver.
- Auto cancel declined PNRs? Click the radio button for Yes to automatically cancel declined itineraries.
Note: Offline-generated or offline-changed PNRs are not auto-cancelled. - Auto approve or cancel expired PNR's? Click the radio button for "Auto approve", "Auto cancel", or "Expire only".
- PTA Rules Description: Enter the text to display to the user on the Purchase page and in the email notification describing the rules (plain text only).
- Click the Advanced link at the bottom of the Field Type Preference section to enter the JavaScript criteria for this field.
Note: Please contact your implementation specialist or enter a support case (see Entering a Support Case) for assistance from Deem with the JavaScript modification.
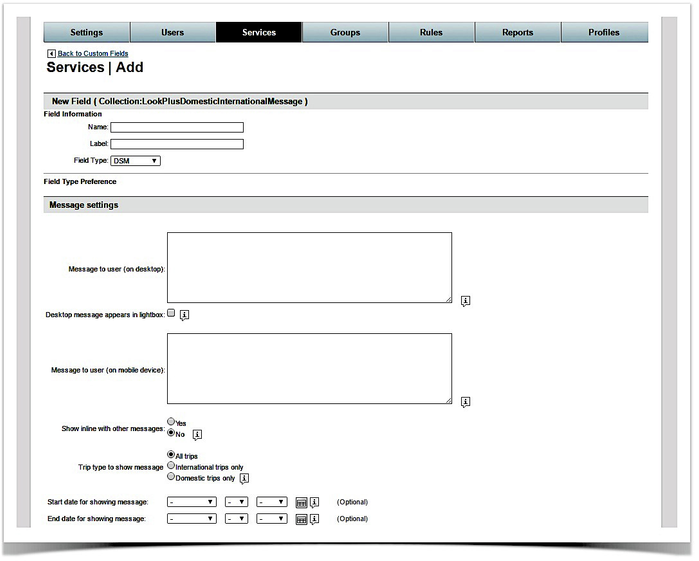
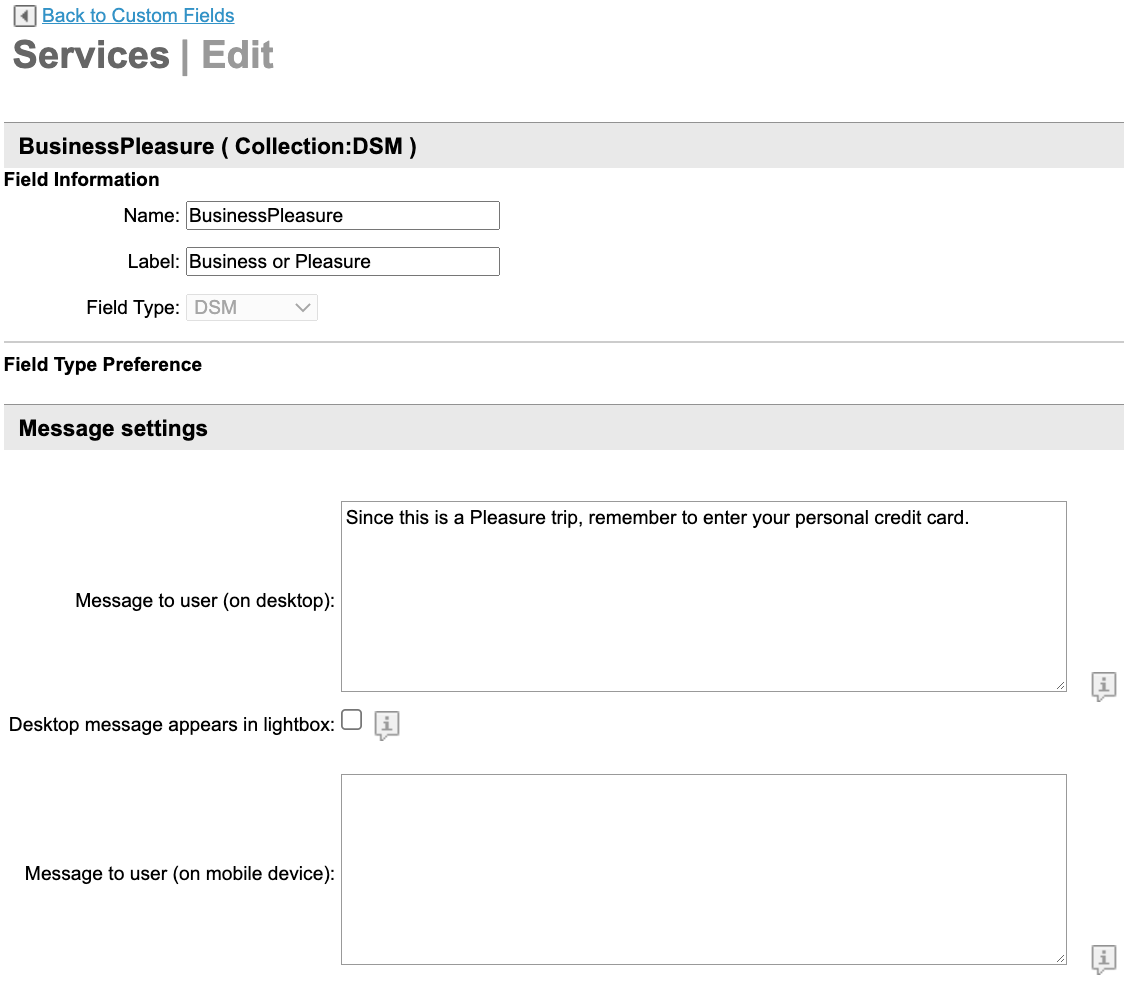
Field Type: Dynamic Site Messaging (DSM)
The DSM field type enables fields for custom user messaging. You can create a field for each separate page including search, review, pre- and post purchase pages as well as specific element pages such as hotel and car rental pages or you can display the same message on multiple pages. Options include but are not limited to:
- Flights: Airline in search request, Preferred airline in request, booking codes, cabin class, price, origin / destination airports (including nearby airports), and out of policy.
- Train: Origin /destination stations, cabin class, and out of policy
- Hotel: Hotel chain in request, preferred chain, preferred property, property GDS ID, preferred private rate (when using private rate flag), room type and out of policy.
- Rental Car: Vendor in request, preferred vendor in results, car size, car type, hybrid, rate type and out of policy.
Follow these steps to set the Field Type Preferences:
- Choose DSM in the Field Type dropdown menu.
- Enter the message to be displayed to the user. Plain text or HTML tags are allowed on desktop. Plain text only for mobile and maximum characters are 400.
- To display multiple messages select YES for the option to show inline with other messages. Select NO to display one DSM message.
- To have DSM messages display based on domestic, international or both market locations, select the appropriate radio button.
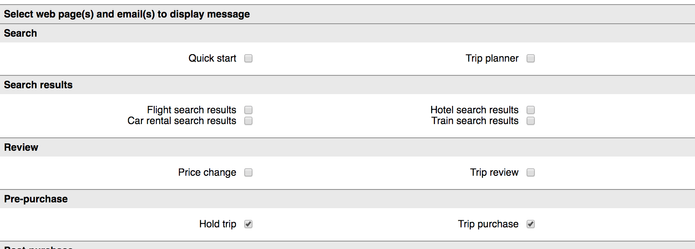
- Define where the messaging will be displayed. Select the checkbox beside:
- Search pages: Show message on Quick Start and / or Trip planner pages.
- Search result page: Show message on Search results page. You can designate the element present in results that will trigger the message. (air, rental car, hotel, and / or train)
- Review pages: Show message on Price change and / or Trip review pages.
- Pre-purchase pages: Show message on Hold trip and / or Trip purchase pages.
- Post-purchase pages: Show message on Trip confirmation and / or Trip details pages.
- Hotel page: Show message on Hotel details page.
- Car rental pages: Show message on Car rental pickup location and / or dropoff location pages.
- Cancellation pages: Show message on confirm cancellation and / or cancel cancellation pages.
- Emails: Show message on Trip confirmation, Hold trip, Modify trip and / or cancel trip emails.
- Change Trip Flow pages: Show message on change trip assistant, change trip details and / or change search pages.
- Enter any conditional requirements for the message to display using JavaScript.
Note: Please enter a support case (see Entering a Support Case) for assistance from Deem with JavaScript.
Tip: For Dynamic Site Messaging use cases and scripts, see Dynamic Site Messaging Use Cases and Scripts. - Save and commit your changes.
Field Type: Dynamic Site Messaging (DSM) Push
The DSM Push field provides site administrators the option to have the system send mobile push notifications to travelers via the mobile app (notifications are not email or text based).
Push notifications can remind travelers about upcoming trips and provide information about compliance and tasks needed to be completed without human intervention. Mobile push notifications can now be sent to travelers notifying them of items needed to complete their trip.
Follow these steps to set the Field Type Preferences for DSM Mobile Push Notifications:
- Choose DSM Push in the Field Type dropdown menu.
- Enter the message to be displayed to the user. Plain text or HTML tags are allowed.
- Enter a URL - this is an optional field and will be used in the case when notification needs to direct user to an external URL such as corporate policy or security
- Enter a date range during which the rule should be triggered. (Optional)
- Enter the intervals for push notification from the following options:
- Prior to trip start date/time
- Prior to trip end date/time
- After trip start date/time
- After trip end date/time
- After trip creation date/time
- Click the Advanced link at the bottom of the Push Notification Interval section to enter the JavaScript criteria for this field.
- Note: Please enter a support case (see Entering a Support Case) for assistance from Deem with JavaScript.
Tip: For Dynamic Site Messaging use cases and scripts, see Dynamic Site Messaging Use Cases and Scripts. - Save and commit your changes.
Saving and Ordering the Custom Field
To finish and save the custom field, click Save. The Custom Fields page appears, showing a list of custom fields in the collection.
To update the display order of custom fields in the collection, enter a display order number in the Display Order column, and click Update Display Order.
Tip: For pre-trip approval, the display order determines which criteria is acted upon first. It defines the order the trip will funnel through the approval process. For example, if the field “International” has number 1 as its display order, and "No Hotel" has number 2, "International" (number 1) will be the first check to trigger pre-trip approval. If the trip passes the criteria for number 1 (the trip is not international) but does not include a hotel, "No Hotel" (number 2) would trigger pre-trip approval.
Tip: For dynamic site messaging, the display order determines the order the messages will display on the page or email.
Click Add Custom Field to add another custom field, or click Done to finish adding custom fields to the collection. The Custom Field Collections page appears.
Tip: Don't forget to add the collection to a set, as described below.
Adding Collections to a Set
Add one or more collections to a Custom Field Set in order to be able to attach the set to service rules, and thereby define what groups of users will see the custom fields. See Service Rules for details about attaching a Custom Field Set to a Travel service rule, and see Groups Tab for Managing Groups for details on setting up groups.
Note: A collection of pre-trip approval (PTA) custom fields can't contain both notification-only and approve-decline fields. However, a set may contain both notification and approve-decline collections.
To add the collection to a set, follow these steps:
- If you haven't already done so, after clicking the Services tab click the Custom Fields link. The Custom Field Configuration page appears.
- Click the Custom Field Sets link. The Custom Field Sets page appears.
- Click the Add A New Custom Field Set link to add a new set. The Add page appears.
- Enter or edit the name in the Set Name field. This name should be easily recognizable as a specific custom field set in a dropdown menu.
- Click the Add Collection to Set button. The Add Custom Field Collection page appears.
- Click the checkboxes for the collections to add to the set.
- Click Add to add the collections to the set. The Add page reappears.
- Click Save to save the collection.
Note: To commit all of your changes after saving them, click the changes not applied link at the top of the page. The Commit Changes page appears. Click the Commit button.
Managing Collections
To edit a collection, add more collections to a set, or update the display order, follow these steps:
- If you haven't already done so, after clicking the Services tab and clicking Travel, click Custom Field Configuration. The Custom Field Configuration page appears.
- Click the Custom Field Sets link. The Custom Field Sets page appears.
- Click the set name in the Set Name column to edit the set. The Manage Set page appears.
- To update the display order of custom fields in the collection, enter a display order number in the Display Order column, and click Update Display Order.
- To add a collection to the set, click the Add Collection to Set button, and follow the steps in the previous section.
- To edit a collection, click the collection name in the Collection Name column of the Manage Set page. Follow the steps in "Adding Fields and Editing a Custom Field Collection".
Custom Field and DSM Example:
Let's create the scenario first:
- You want to have all travelers or a group of travelers to indicate whether their trip will be "Personal" or "Business".
- You want the options to be presented as a list from a dropdown menu.
- You also want this custom field to be presented right after they log in and to be mandatory.
- If the traveler selects "Personal" then you would like to have a message display on the Purchase page that will remind them to change their form of payment.
- If the traveler selects "Business" then no other action is needed.
Now let's walk through the configuration:
- Create a custom field collection and name it. Ex: "Business Personal"
- Add a custom field list. Options from list: EX: Business=Business and Pleasure=Pleasure
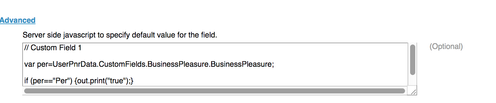
- Add another DSM Custom field to display on Purchase page with this script in the "Advanced" field
// Custom Field 1
var per=UserPnrData.CustomFields.BusinessPleasure.BusinessPleasure;
if (per=="Per") {out.print("true");}
else {out.print("false");}
- Save and add to the Collection set.
List custom field:
DSM custom field: